iOS Wow 体验 - 第六章 - 交互模型与创新的产品概念 (2)
- Beforweb 原文:http://beforweb.com/node/87
- Beforweb 发布时间:2012-06-24T11:00:00.000+08:00
- 英文原文:http://www.apress.com/9781430238799
- 译者:C7210
- 本文是《iOS Wow Factor:Apps and UX Design Techniques for iPhone and iPad》第六章译文精选的第二部分,其余章节将陆续放出。
- 关于本套译文分享的详情及目录结构,请参考iOS Wow体验 - 译文分享说明。
- 全文由C7210自发翻译(编译),并首发于Beforweb.com,如需转载,请注明译者及出处信息。英文原书版权由Apress所有,中文引进版的版权由相关出版社所有。
面对竞争对手的产品,积极主动地寻求具有差异化的用户体验设计之道——这个过程会顺理成章地引出“标志性的交互模式”这一话题。所谓“标志性的交互模式”,就是指那些能够帮助用户对你的应用产品及公司品牌产生辨识和认知效应的独特交互模式。
这项工作并不意味着要在现有的产品设计开发流程当中做出某种额外的技术投入,它所关系到的是一种能够在设计方案当中体现出来的观念模式和设计目标。其实,打造具有差异化的用户体验这个过程本身就是对标志性的交互模式的定义,只不过我们一直以来所讨论的对象都是单一的应用产品。如果你所在的公司或团队同时拥有数款系列化的应用产品,那么你在系统层面的全局化设计思路就必须同时扩展到其他产品及相关功能当中。这也意味着你需要扩展交互模型设计方案的作用范围;其中的每一个设计决策都有可能影响到产品家族当中的其他成员。
打造标志性的交互模式
回顾一下我们在前文中探索的网状列表交互模型,其中,网格单元的展开浏览方式以及相应的操作手势的运用,其实算得上是一种标志性的交互模式了。当时,我们的主要目的还是解决文字内容无法完整显示的问题;现在,站在产品全局的角度进行思考,我们还可以将这样的交互模式通过怎样的方式运用在哪些地方呢?不妨在导航方面试试它的可行性。假设这个网状列表其实是应用中的导航结构,其中每一个单元格都对应着一个导航项,那么这种展开并浏览的交互方式用在这里是否得当呢?答案是肯定的。

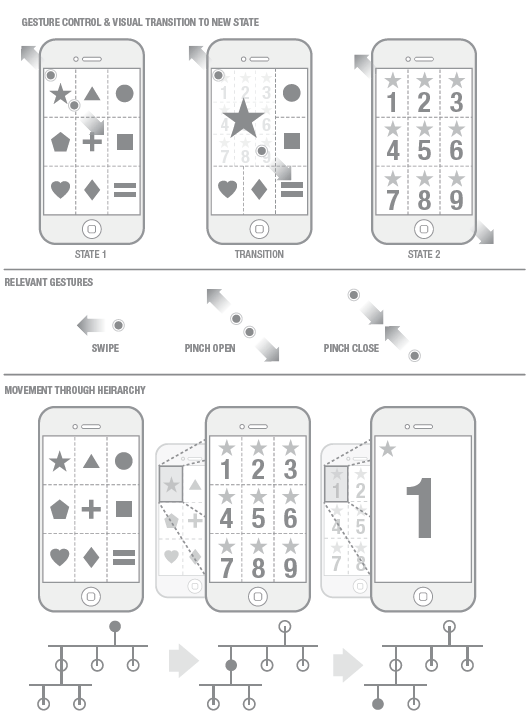
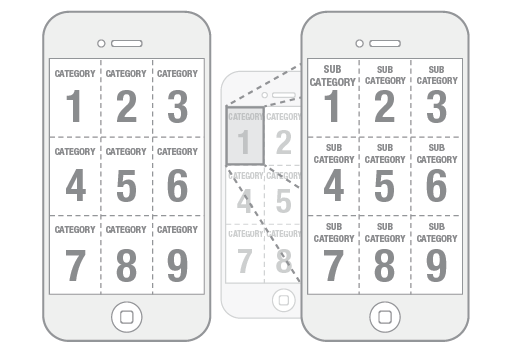
图 6-11 通过双指张开的方式展开一个导航项,超过一定程度之后,格子自动扩展为全屏
这次,我们对网状列表交互模型进行了适当地改造,不过其中的基础模式仍然是展开浏览。用户可以通过双指张开的方式展开网格单元,阅读其中的导航文字内容。如果展开的程度没有超过某个预设值,那么当用户的手指离开屏幕时,格子就会自动恢复到默认的尺寸;一旦展开的程度超过了预设阈值,那么单元格就会自动扩展至全屏,这个导航项所对应的下级界面就会完整地呈现出来。另外也必须考虑到,用户有可能更加习惯于直接点击单元格来进行导航操作,所以我们不妨将这种方式也加入到当前的模型当中,用户可以根据自己的习惯或是喜好来进行操作。
我们正在打造一种与常规做法截然不同的交互模型。传统的线形空间模型通常会给我们带来一种“节点化”体验,而在我们当前所打造的这个交互模型当中,用户不再需要通过“从A点到B点”的方式在信息结构中行进,他们可以在任何需要的时候直接触发相应的内容与功能。从工作流的角度来说,这两类交互方式没有本质区别,因为它们所实现的需求目标是相同的;而站在体验差异化的角度来看,这两种模式带给用户的感知几乎是完全不同的。
文档化
撰写交互模型文档同样是一件非常重要的工作。你需要抓住头脑中的模型概念,将这些信息落实到文档中,并在设计开发团队当中与大家进行分享和交流。这样做可以帮助你对自己的想法进行验证,确保由这些概念所演化出的实际应用界面可以被用户很好的理解和使用。
你可以采用任何你喜欢的形式来创建文档,只要确保在其中落实以下两个方面的基本要素即可:
- 以一种简洁而清晰的方式,可视化地将交互模型的本质描绘出来。
- 为那些难以通过可视化的方式准确表达出来的交互模式提供附加描述。
请记住一点,交互模型文档并不是用来描述用户界面的设计方案或是像线框原型那样对交互对象进行布局规划的。在制定文档的过程中,要尽量避开这些细节层面的问题。因为交互模型本身的作用是描述产品整体或局部当中的交互行为模式,以便为后续的交互及视觉设计相关工作提供明确的目标方向。
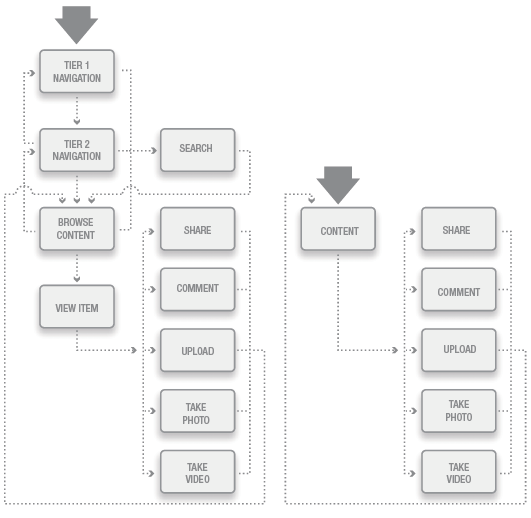
下图所展示的是一个可视化的交互模型文档范例,它描述了我们之前创建的网状导航结构。

图 6-12 将交互模型文档化
案例学习
接下来,我们将通过一个虚拟案例来进一步理解这些理论知识在实际工作中的运用方法,并籍此梳理出一套具有普遍适用性的工作模型。案例中的客户和产品都是虚构出来的,我们将通过完整的交互模型设计过程来了解实战中的设计思路和问题解决方式。
X公司
首先,让我们假设出一个客户,也就是X公司。该公司目前有一款桌面软件产品,并且已经在相关市场中取得了一定的成功。X公司最近意识到,他们必须通过一款iPhone应用来打入移动市场,以保持公司业绩的增长。另外,来自用户的呼声以及投资方的压力也迫使着他们必须尽快地做出这方面的决策。
X公司了解到你是一名出色的移动应用交互设计师,所以决定把这个项目外包给你做。他们希望最终的产品可以在应用商店中一鸣惊人,并一举战胜他们的竞争对手刚刚推出的一款同类应用。
X公司的主要业务方向是文化娱乐。在他们的桌面应用中,用户可以浏览那些来自各方面内容源的文娱信息。内容形式以视频为主,音频和图片也会占一定的比重。这款桌面应用能够很好地组织和管理大量的内容,使用户可以很轻松地检索到自己感兴趣的信息。比起竞争对手而言,这也是X公司所具有的优势。
现在,X公司面临着新的挑战:虽然他们的桌面应用很棒,但要对其进行移动化改造,使之成为一款同样成功的iPhone应用,却不是一件很容易的事。桌面应用的用户界面当中有大量按钮一类的控制元素,而且它们显然都是针对键鼠输入方式而设计的。在内容的组织与浏览方面,导航结构多数都超过了三层。
X公司的需求
了解了这些背景情况之后,你就可以着手准备实际的设计工作了。首先,你要根据客户的实际需求来定义产品的核心功能。经过了与X公司相关决策者的访谈交流,并对其桌面应用做了进一步的了解之后,你认识到,他们的iPhone应用需要满足以下几个方面的需求:
- 帮助用户访问内容库当中的全部信息。
- 为用户提供一种机制,帮助他们快速高效地发现新内容。
- 用户可以将内容分享给朋友。
- 用户可以对内容发表评论。
- 用户可以发布他们在iPhone上创作或拍摄到的内容,并通过内容库分享给全部用户。
这些需求目标已经得到了X公司相关团队及决策人员的确认。虽然其桌面应用的很多功能并没有体现在这个列表中,但是根据移动应用上下文环境中的用户实际需求来看,目前的这些功能已经足够了。
明确了产品需求,我们就可以对工作流的组织方式进行构思了。在这方面,最好多花些时间和心思,从细节层面对工作流进行深入地挖掘与定义,这样做可以使接下来所创建的交互模型能够最大程度地发挥出自身的潜力和价值。
这份需求列表可以帮我们看出这款应用的本质。其中,绝大部分需求与内容有着直接的关联,而类似分享和评论这样的辅助功能也是依托于内容的基础之上的。所以我们可以得出结论,内容是这款应用在功能与用户体验等方面的核心。当你与客户进行沟通交流的时候,还会对一些将要在后续工作当中面对的关键问题有所预见。例如,我们可以了解到,对于这款以内容检索和浏览为核心的应用来说,用户所做出的交互行为多数是为了获取内容而在层级化的信息结构中进行的导航操作。
要将这一点体现在工作流文档中,有两种方式供我们选择。一是在文档中准确地反映出涉及内容浏览和导航的层级结构;另外还可以将这方面的工作流简化成为文档中的一个节点。让我们通过一张流程图来看看这两种方式之间的区别(见图 6-13):

图 6-13流程图被简化前后的信息结构对比
这给我们带来了一个值得思考的问题:究竟是否有必要将工作流完整无缺地体现在文档中? 这个问题的答案还要视具体情况而定。对于那些会对用户界面设计方案产生直接影响的交互流程 ,你需要在文档中将它们尽可能完整而详细地体现出来。而对于那些有可能在用户界面设计过程中得到一定程度简化的交互流程,不妨直接在工作流文档中将它们打包成为一个节点,避免工作流的组织方式被复杂化。
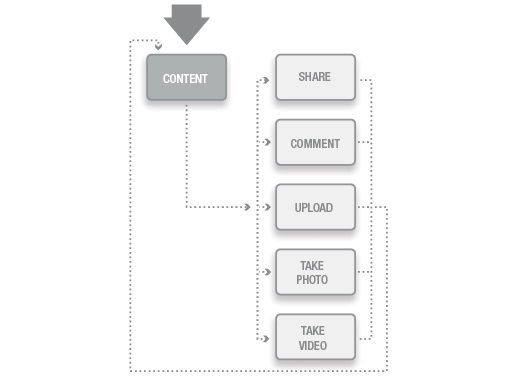
在当前的案例中,我们需要为用户提供一种机制,帮助他们在移动应用的上下文环境中快速高效地发现并浏览内容。可以预见的是,为了实现这个需求,我们必须在将来的某个设计环节当中将桌面版应用原有的信息结构进行最大程度地简化,例如可以在构建交互模型时,将内容的导航与浏览整合到同一个交互过程当中。在这种情况下,我们完全可以选择简化版的流程图来指导我们接下来的工作(见图 6-14)。

图 6-14 做出了信息结构会被简化的预见之后,采用简化版本的流程图
随着核心需求的基本工作流被逐步确定,我们也能越发清晰地看到,这个案例带给我们的一个很大的挑战,就是能否找到一种与移动应用上下文环境的关联更加紧密的方式,来帮助用户获取内容。接下来,我们将带着这个问题进入到交互模型的构建阶段。
应用的细节
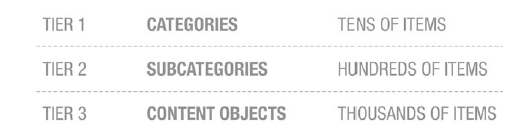
为了能够在X公司的iPhone应用中实现更加合理的内容浏览机制,你决定首先从他们的桌面应用入手,进行更加细致的分析。经过一番实际的使用,你发现,在桌面应用当中,内容被划分为十个主类别,其中每个类别之下都有十个左右的子类,而每一个子类当中又包含着若干独立的内容对象。整个系统当中大约有几千个内容节点。
桌面应用中的交互模型是很容易理解的。它会向用户呈现一个网格状的选项列表,其中每个单元格都对应着一个内容主类别。选择了其中的某个主类之后,整个列表会被刷新,这个主类所包含的子类会依次填充到每个单元格当中。继续选择其中的某个子类,整个列表会再次刷新,并且被这个子类所对应的内容对象重新填充。这些内容对象通常可以填满多个界面,你可以不同的界面中切换浏览。
另外,这款桌面应用在导航方面做的不是很理想。用户必须至少进入到子类列表界面之后才能发现一个所谓的全局导航,而且当你深入到内容层面之后,会发现这个导航只能帮你回到顶级的主类列表界面。另外,在内容层面当中缺乏必要的上下文指示,用户很难发现当前的内容对象从属于哪个子类。
在你对这些流程进行实际体验的时候,要记得将自己的观察和想法及时地记录下来。这些记录也许会对交互模型的创建起到重要的指导作用。正像我们在列表模型改造练习当中了解到的,某些在表面看来无关紧要的零星想法,却有可能被扩展成为很有价值的交互概念。在某些情况下,你完全可以将那些从观察记录里归纳出的想法加入到交互模型文档当中。
根据当前案例的实际情况,你有针对性地在内容层级结构这方面做了特别的记录与分析;这些信息将对交互模型的构建方案产生决定性的影响。目前,我们对于内容结构的理解大致是这样的(见图 6-15):

图 6-15 X公司桌面应用当中的内容结构
桌面应用的交互模型当中有一个很严重的问题。正如我们在前文当中了解到的,当用户处于内容层面的时候,必须首先通过全局导航回到主类列表界面,才能再次进入子类列表界面或是某个子类当中的内容对象列表界面。而这只是众多问题当中的一个。你现在还不清楚桌面应用当中的这种网状模型能否适用于iPhone的用户体验模式。
既然我们已经在之前的练习中打造过一个网状模型,那么不妨试着对这个概念进行再利用,并且将我们先前定义好的交互机制运用到当前案例的信息结构当中。(见图 6-16)。

图 6-16 在网状模型中,从主类列表界面导航至子类列表界面
由于具有几乎相同的网格结构,这个交互模型与X公司的桌面应用在体验方面是具有很大相似之处的。对于那些已经熟悉了桌面应用的用户来说,这是好事。不过毕竟,这种模型在小屏幕设备当中受到的空间局限还是很大的。在iPhone当中,我们最多只能使用3行3列的网格,而在桌面应用中,网格可以达到10行15列,具体的列数还会随着显示器的规格不同而变化。
正像我们之前在模型改造练习当中定义过的,用户可以通过双指张开的方式展开网格单元,也可以直接点击单元格进入下层结构。不过在当前的案例中,我们要降低第一种方式当中的那个状态阈值,使系统在接收到双指张开的手势之后,能够立刻将单元格进行扩展,直至全屏状态。
这个交互过程中的关键要素就是单元格在展开时所表现出的过渡动画效果。我们希望给用户带来一种感觉,仿佛每一层界面都是嵌套在上一层界面当中的一个网格单元里的;当用户使用双指对某个单元格进行展开操作的时候,可以看到下层界面正在从格子当中呈现出来,并随着单元格的扩展而填满全屏。这种视觉交互效果可以准确地体现出这款应用的信息组织方式,而且对用户来说,这种交互模式也是非常直观的。
遗憾的是,这个模型当中还存在一些弊端,例如回到上层结构的导航方式问题。使用相反的操作手势,也就是双指捏合的方式进行回退操作是具有一定的可行性的,但是对于内容较为复杂的界面来说,这种交互方式的视觉效果缺乏干净利落的感觉。所以,网格模型的概念也许可以在某些特定的需求当中发挥其真正的潜力,但它似乎不适合当前案例中的应用。可以说,这种交互模型的扩展性并不是很强,我们无法将它很好地运用到一些常见的需求当中。
另外,这个交互模型是一种典型的双手解决方案,用户必须一手持机,同时使用另外一只手进行相关操作。这种交互方式本身谈不上不好,但是考虑到最终产品所处的移动上下文环境,这并不是一个很理想的模式。
对于当前的案例,有没有其他更加适用的交互模型呢?让我们回过头来重新思考一下常规列表的可能性。传统的单列纵向列表非常便于单手操作,而且很适合用来展现层级化的信息结构。这种特性几乎使其成为了iPhone当中最具普遍适用性的导航方案。不过也正是因为它的适用性太强,所以通过这种方式打造的交互方案通常会缺乏足够的创新性。有什么办法可以帮助我们以全新的方式来使用传统的列表模型呢?
在之前的练习中,我们曾经对单列纵向列表进行过天马行空般的改造,这次,我们不妨在保持标准列表原貌的基础上寻求一些局部当中的改进方法。在实际产品中,我们不能仅仅为了标新立异而刻意吹捧差异化的原则,尤其是不能在还有相关问题没有得到解决的情况下片面地采用并不适宜的方案。在当前的案例中,网格模型不能很好地帮助用户实现回退方面的导航功能,而且不便于单手操作。另外,正像我们在前文当中提到的,目前的桌面应用当中还存在着其他方面的问题,例如在内容层面当中缺乏必要的上下文指示,用户很难发现当前的内容对象从属于哪个子类,而且当你深入到内容层面之后,只能通过现有的导航机制回到顶级的主类列表界面等等。接下来,我们将致力于打造一个能够解决所有这些问题的新模型。

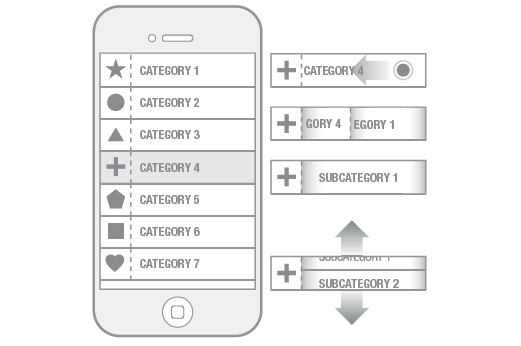
图 6-17 拥有独特交互方式的传统单列纵向列表。用户可以在某个列表项中向左轻扫,使原本处于隐藏状态的二级列表结构呈现在这个列表项当中。
这个解决方案第一眼看上去很普通,也很容易理解,它似乎就是一个内容类别列表。然而这个模型在很多方面都与iOS当中的标准列表有所区别。用户在前两层信息结构当中进行导航操作的时候,整个列表的视图模式是不会发生变化的。当用户选择了某个主类之后,对应的子类列表会直接出现在这个主类所在的列表项当中。这个过程所涉及到的状态变化只会发生在当前列表项的可视区域里。用户可以在这个列表项区域当中通过上下滚动的方式来浏览子类列表,而当前区域以外的部分则始终保持不变,也就是说,用户无需离开当前界面就能随时访问其他主类当中的子级分类。
我们可以让用户通过向左轻扫的方式将子类列表“拖入”主类所在的列表项可视区域当中,也可以让他们对某个其他位置上的目标对象进行相关操作,来触发某种动画效果,使子类列表移入可视区域。你可以对各种方式进行构思和尝试,并从中找到一种操作体验最自然的、误操作几率最低的来加以使用。
这种交互模型在导航和浏览方面的效率很高,用户可以在同一个界面当中同时查看两个层面的信息。不过这里同样存在一些很明显的问题,例如子类列表会被局限在一个非常有限的可视区域当中,用户一次最多能完整看到一到两个条目。另外,这种模式本身只支持两个类别层面之间的导航,要查看最终的内容对象,我们还需要使用另外一个模型将内容完整的呈现在屏幕当中。所以,这种模式也难以很好地适用于当前的案例。
我们希望找到一种新的方式,它即可以沿用上面这种模型在导航方面的灵活性,同时又能使内容具有更好的可读性。另外,在上面的模型当中,主类条目的表现形式以及对有效空间的占用率也可以得到适当的优化。需要记住,这款应用的核心需求当中要求我们提供一种快速高效的机制,以帮助用户更好的浏览内容。我们对于交互模式的思考必须围绕着这个中心思想进行展开。
我们继续在列表的概念上做文章,不过这次,我们可以试着为列表增加一些不同的属性,使阅读方式更具流动性。如下图所示,这种模型当中不存在彼此分离的视图状态变化,它是一种连贯的、更具动态化的解决方案,而且对用户的交互行为具有更好的响应性。

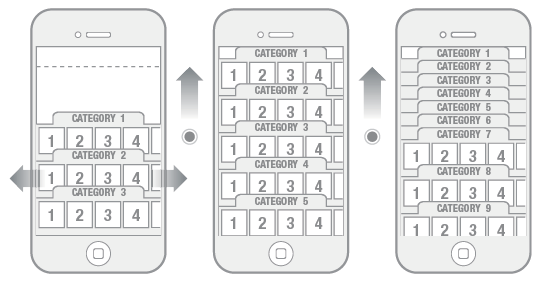
图 6-18 该模型将主类与子类列表整合到同一个层面中,使浏览更加迅速。用户可以通过纵向滚动来浏览主类列表,在某个主类当中通过横向滚动来浏览子类列表。
这个交互模型与之前的那些有所不同。初始状态下,界面为导航结构和其他功能保留了一定的空间。说到这款应用当中的其他功能,我们并没有进行过相关的描述,因为对于当前的案例练习来说,那些细节问题并不重要,我们的主要目的是站在一个较高的层面上,构筑整个产品的核心体验模式。所以目前,我们只需要将注意力放在与内容的导航与浏览相关的交互模型上就可以了,因为这些方面才是整个产品的基础与核心。
最初,这个模型只会呈现出一部分主类导航项。每个主类都以文字标签的形式出现,用户无需任何操作即可直接获得子类列表当中的分类信息。这种二维导航结构可以帮助用户以非线型的方式在同一个层面中浏览原本属于不同层面的信息。
要查看更多的主类以及它们对应的子类列表,用户只需执行纵向滚屏操作。当主类列表接触到屏幕的上边缘时,排在最前面的几个主类条目就会自动收起,以便为后面的留出显示空间。在这个过程中,用户不需要进行任何控制,纵向滚屏这个操作本身就会触发这种类似手风琴风箱折叠一样的效果。
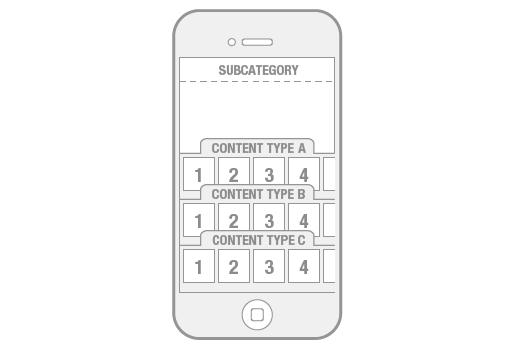
要查看某个子类当中所包含的内容对象也是很容易的。当用户在默认视图中选择了某个子类时,界面会过渡成为一个新的网格内容模型,这个模型即可以像默认视图那样对内容进行分类呈现,同时也支持没有文字标签的单列网格单元(见图 6-19)。要查看某个内容对象,用户只需要点击横向列表当中的某个单元格,内容对象就会扩展至全屏。

图 6-19 子类列表视图。在横向的内容对象列表当中点击某个单元格,内容对象就会扩展至全屏。
在这个模型当中,我们可以将用于回退的导航控制元素放在界面顶部。这个控制元素既可以是一个简单的返回按钮,也可以是相对复杂的类似面包屑的形式。最重要的是,相比于之前的几个模型,这次我们终于能够以一种比较合理的方式来实现导航控制机制了。
可以说,这是到目前为止我们能够找到的最佳解决方案了。你可以将这套方案落实在交互文档当中,并直接通过这个文档向X公司的相关决策人员及团队做以讲解,引导他们站在用户的角度去理解这款模型的出色之处。从这个交互模型当中,他们也能很直观地体会到这款应用与竞争对手的产品相比所具有的创新性。你完全不用花费时间去打造线框原型、视觉稿或是高保真原型来完成这项工作。
对交互模型的创建过程进行了完整的了解之后,你还可以沿用在这个案例当中学到的方法,继续通过其他产品概念进行练习和尝试,看看能否从中得到一些新的感悟。
总结
令人惊叹的设计要素
“令人惊叹”的设计要素是指那些给用户带来的体验感受可以达到其心中某个“情感阈值”的产品表现层元素。要使应用产品达到令人惊叹的效果,你必须让用户对于设计方案产生某种特别的反应。以下三个方面的因素将决定着产品带来的体验感受能否跨越用户心中的“情感阈值”:
- 符合直觉:设计方案必须能够引导用户做出最符合直觉的反应行为。
- 差异化创新特征:设计方案中要有明显的创新特征,至少要让用户感受到某些不同寻常的产品体验。
- 积极响应:设计方案本身要能以积极的姿态去缓解那些由于差异化所导致的与用户预期或旧有习惯不符的陌生感。
而“令人惊叹”的体验效应以及上述三点推动因素又会受到设计方案自身所具有的一些属性的影响:
- 界面外观:也就是设计方案所呈现出来的界面布局结构、渲染方式以及所有相关的静态视觉组成元素。
- 交互方式:包括人机物理交互、手势以及其他常规的用户界面输入方式。
- 视觉交互效果:包括那些能够为设计方案赋予生机的动态的界面元素及视觉效果。这些交互效果通常与某些特定的响应行为相关,对设计方案的整体质量也会起到重要的影响作用,甚至包括那些与交互行为没有直接关联的临时状态。
如果我们能够在这其中的某一方面做到出类拔萃,那么产品体验就完全有可能达到令人惊叹的程度。当然,这种做法是相当有风险的,要更加有效地提升产品整体的感知效应,这三个方面的良好表现是缺一不可的。
交互模型
通过构建交互模型,我们可以对产品的基本交互方式及视觉交互效果进行规划。构建交互模型的过程通常包括四个步骤,其中前三步是必要的前期工作,而最后一步则是建模工作本身。这四个步骤包括:
- 确定需求
- 定义需求用例与测试脚本
- 规划产品工作流
- 构建交互模型
在打造具有高度差异化的交互模型的过程中,我们会遇到很多挑战。有一些基本的设计思路和方法可以帮助我们将这项工作进行的更加卓有成效:
- 抽象:试着将用户界面当中的交互对象抽象成为基础的逻辑形态,抛开表现层的干扰,对其本质进行思考。
- 改造与重组:以交互对象的基础逻辑形态作为组件来构造交互模式。结合产品的实际需求,在必要的时候对交互组件进行合理的改造和重组。
- 可行性验证:将这些交互模式放到已经规划好的工作流当中检验其可行性。
- 解决方案:通过以空间、时间或状态变化等概念为主导的方案来解决交互模型当中的问题。
- 扩展:提升交互模型的普遍适用性,使其能够运用到产品当中的其他功能领域。
- 记录:详细记录下自己在交互模型构建工作当中的各种感受和想法。
- 文档化:通过可视化的文档对交互模型进行直观的描述。
译文代表原作者观点。英文原文:http://www.apress.com/9781430238799
C7210.com and Beforweb.com by C7210 is licensed under CC BY-NC-ND 4.0. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-nd/4.0/